Making the right technology choices for your website or product
We care deeply about creating well-considered digital experiences for people at work and play that provide some sense of joy. We call it digital business design.
Collectively, over the past ten years and individually longer (more like 25!), we've made everything from websites and web applications to games, from mobile apps to fully-fledged platforms for technology startups. You could say that we've learned a few things along the way.
However every time we've started a new project, some foundational principles and practices have defined how we approach the technical and non-technical design of the project. Some of these practices are described here (Road to Discovery) and here (Stories from the front line of remote user testing).
There's one other we want to talk about here that is critically important if you care about the experience of your customers or 'users'.
The choice of technology.
In particular how it affects the feature set, flexibility, scalability and ultimately the quality of the end user experience.
The technology set behind your favourite apps and websites may not be something you concern yourself with day-to-day, and that’s perfectly normal most of the time. Of course, when things are working the technology should be invisible.
However, when things don’t go so well, the underlying technology can be a cause of pain. Perhaps the app is slow or janky or doesn’t feel right. Maybe the website stops working when you need it most or doesn’t do what you need it to do. Perhaps you have issues with your sight or hearing, and so some features are not available to you or you don’t have a reliable internet connection that makes the app or website unusable for you.
All of these pain points are related to issues with the technology used to design and implement the features of the website or app. That is because the quality of the experience is directly related to the technology providing it. Given that, it is worthwhile spending some time thinking about and planning what kind of experience you’re aiming to achieve and how the underlying technology will affect how you get there.
The technology options available for building a platform are extraordinarily varied and growing all the time. Perhaps you only need to create a straightforward website with no need for anything more advanced than a ‘digital brochure’. In that case, a platform like Squarespace or Wix could serve your needs without any obligation to consider the underlying technology. Job done!
For most digital businesses, these kinds of platforms are typically a wrong choice if you aspire to match the types of experiences your customers engage within their daily lives. Platforms such as Squarespace or Wix can be limited in their scope for growth in terms of features and scalability because fundamentally they trade development-free ease-of-use for scalability and flexibility, which we will talk about below.
Many businesses have built their online presence around CMSs (Content Management Systems) such as Wordpress or Drupal. These CMSs seem to offer an easy way of getting a lot of features ‘for free’ through their plugin/module architectures. However, the quality of these modules and plugins can be highly variable. They often require constant monitoring and updates to avoid security vulnerabilities, poor performance or downtime.
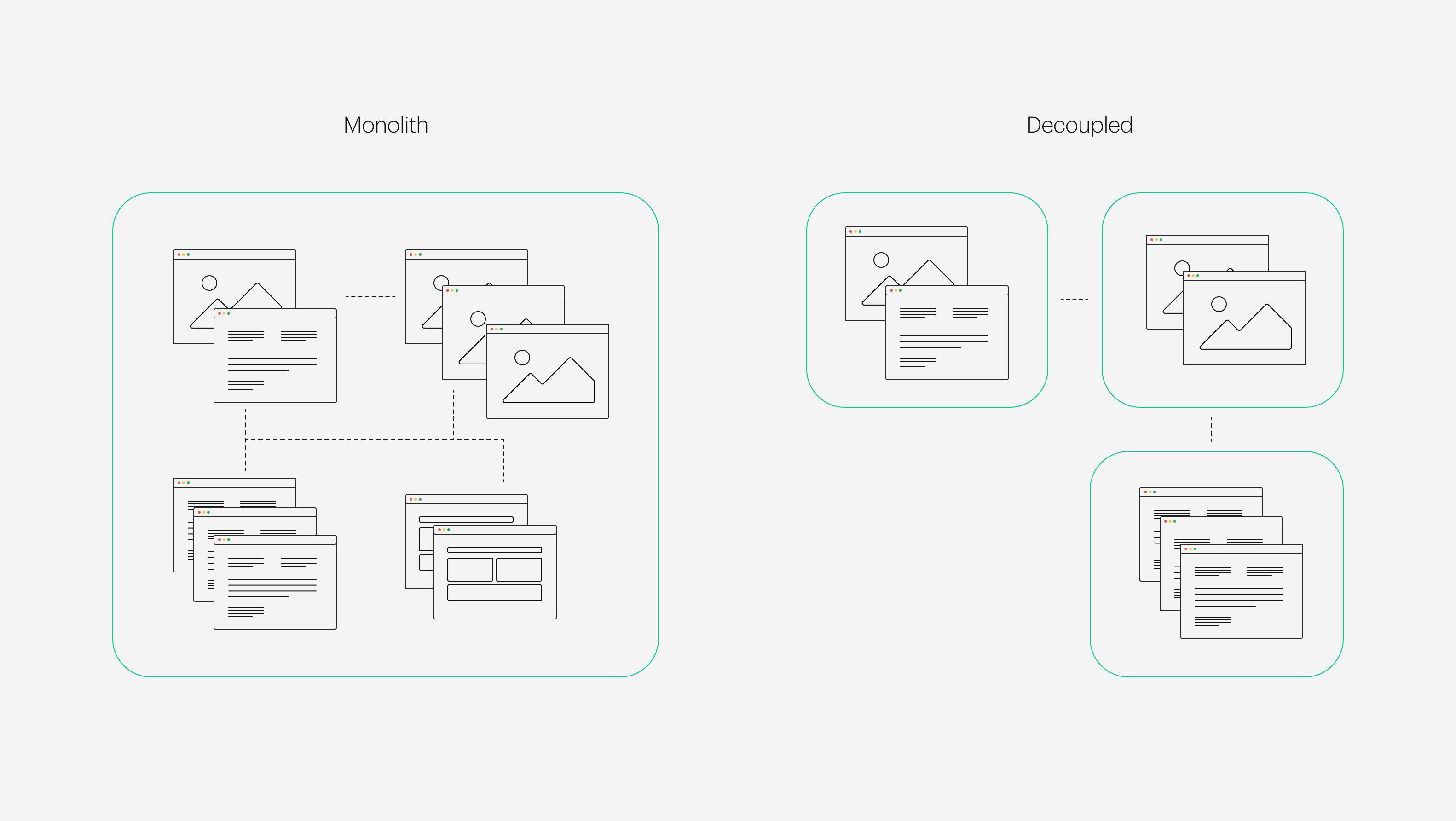
As soon as you want to offer application-like features like personalisation, these platforms often become difficult and costly to customise and scale because of the way they are fundamentally built. They are examples of what is called a monolithic architecture. ‘Everything in the one place’.
If your platform requires more application style web features rather than just content consumption experience, web frameworks such as Firebase, Django and Express (with a database connection through an ORM like Prisma) offer a lot of flexibility in terms of modelling a digital business. They can be used for making small websites such as the one you’re using now all the way up to larger platforms such as Family by Family and Prezzee (which we’ve had the pleasure of building )or even global platforms like Instagram.

Today, many startup businesses are opting for very lean ‘decoupled’ architectures that reduce development time and ongoing maintenance by leveraging cloud CMSs like Sanity or Contentful. These are often referred to as Headless CMS and can provide the ultimate in content portability. They allow you to use the same content source for your website, mobile apps, digital media and other purposes such as IoT (Internet of Things) applications, voice interfaces and other new-fangled things like Machine Learning platforms.
Recently, we’ve been developing highly scalable and secure static sites generated from a Sanity CMS using Next.js, a framework for the ever-popular frontend library React, that provide for a content editing experience without the security issues associated with having a CMS accessible from the internet and with meagre costs for hosting.
There are many other options, each with their pros and cons. We build upon some of these platforms, among others every day for small and large businesses, each time carefully choosing what is appropriate.
Considering the total volume of technology options can be overwhelming. To simplify the task, these are just some of the things we think about when assessing the set of technologies to use in an app or website.
Flexibility is core
Rapid changes in technologies, markets and consumer behaviour mean that technology choices and platform architecture should allow for changes without throwing everything out and starting again.
Flexibility may not be as relevant for a small website, but it’s essential for consumer-facing apps in industries subject to disruptive forces. We look for platforms that offer the opportunity for integration through APIs (Application Programming Interfaces), Webhooks (Live updates when data changes) and PubSub (Publish and Subscribe) and provide support for job scheduling for things like reporting.
We avoid platforms that seem to offer a one-stop-shop but are hidden behind a sales firewall and require the expenditure of sizeable annual licence fees. Building upon these platforms seldom produces excellent experiences, and you can end up locked in due to the sunk cost fallacy.
The technology should be Open Source (where possible).
We believe that in the overwhelming majority of cases, Open Source technology should be the foundation of a platform for long term ROI and flexibility. Healthy communities of people working together, in the open, is a far better long term bet than buying a technology that promises a lot, hides behind a sales team and locks you in via excessive licence fees.
Ongoing investment cost and maintenance
Some technology choices are so popular and the quality of their community contributions so varied that they become large targets for cyber attacks unless managed actively. Others require onerous ongoing licence fees for a platform that you may only use a small part of.
The skillset of your internal team is also an important consideration. Ongoing maintenance and ensuring a strong return on investment requires that technology choices be supported by a strong developer community aligned with the existing or desired capabilities of your team.
In many cases, with some consideration of alternatives, a highly capable and secure architecture with no licence fees and potentially very low hosting costs can be achieved.
The vision for the quality of the experience
The final quality of the experience from animated interfaces to responsiveness and performance are all directly affected by the platform architecture and therefore the underlying technology. Some decisions of convenience around technology choice can potentially inhibit the final quality of the experience. Conversely, making the right choices that are aligned with the vision for the user experience can lead to market leading results.
There is no single platform that will do everything a digital business needs out of the box. A little time spent on considering technology options with a good shared appreciation of the final user experience, market conditions and business requirements will lead to a website or app technology choice that will grow with you.
If you've gotten this far, well done.
Technology choices can seem overwhelming but when considered as a part of a strategic approach to your digital project, it can actually be quite fun. The possibilities are endless.
We're always here to help so contact us today.
